We currently stand on the eve of a new era of the web.
Virtual Reality in the Web Platform now allows us to bring content into the user’s environment. This is supported on the Web today through the new WebVR APIs. Creating experiences for Virtual Reality has never been more accessible with tools like A-Frame and Play Canvas.

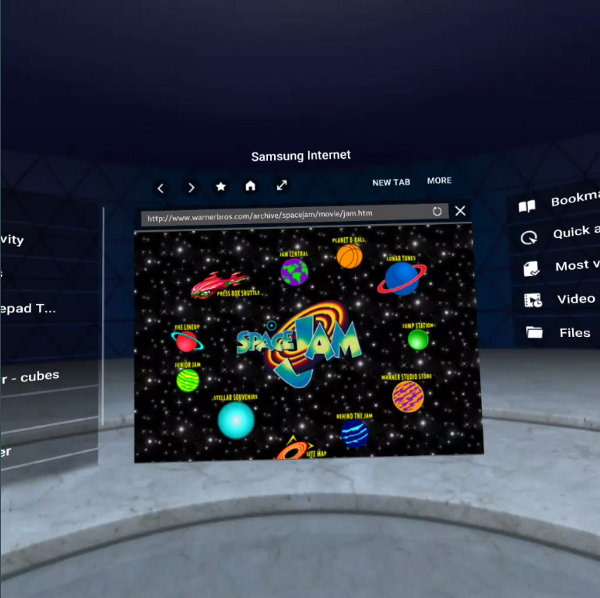
Right now there are only a few web browsers for browsing the traditional web in the headset such as Samsung Internet for Gear VR, Carmel (GearVR) and Chrome for Daydream.
More will come in time, especially with platforms like Hololens and GearVR and Cardboard which is bringing Augmented Reality and Virtual Reality into the realm of the everyday.
It is not too early to start working out how this platform shift will influence the web. I suspect the disruption will be on the same magnitude as the mobile web. What can we learn from the early days of mobile to ensure the web becomes a robust future proof platform for VR and maintains the accessibility of the web?
👻 Ghost of Web Past
Some of you may own a smart phone.
The mobile web introduced a plethora of new devices which had a variety of screen sizes in which screen real-estate was at a premium.
This eventually lead to responsive design, progressive web apps and new levels of interoperability between browsers. But it’s easy to forget the lessons learned.
Don’t Fork the web
Before responsive design became the de facto way of designing sites, there were two common alternatives:
The practise of redirecting mobile users to m-dot websites (http://m.example.com) to provide different content. These websites were often incomplete and sometimes even lost any context during the redirect i.e. redirection to the homepage and not the article you were trying to read.

The other issue was that sites may use interstitials, see figure above, to try to get users to leave the web entirely!!
It took Google making it negatively effect SEO to finally rid the web of this practice.
Aside from being bad user experiences it broke one of the core principals of the web, that URLs should deliver the same core content to everyone regardless of who they are or what device they are using.
Eventually we learned to take advantage of the idiosyncrasies of mobile, such as small screens and touch interfaces, and build a web which takes advantage of the rich features of the mobile platform and the large displays of desktop.
Alas the damage had been done, the mobile web gained a bad reputation in preference of native apps which only today is starting to go away as web apps come to the fore.
👻 Ghost of Web Present
I wish this was a spoken talk so I could do a three-way Christmas/VR pun!! Present (now), Present (Gift), Presence (VR)
WebVR right now is mostly focused on WebGL based VR experiences as that was the path of least resistance to getting VR to work in the web. It has shown that the web is an almost ideal platform for delivering VR media content. Which is hardly surprising considering the web has been the predominant platform for delivering 2D media content for a number of years now.
The era of streaming media is upon us and I think this is summed nicely in this quote:
“If visual fidelity was all that mattered we would be watching blu-rays not Netflix”
— Josh Carpenter
’cause what is the web for if not making rapid access to content with a single URL? This accessibility to content and content providers trumps any drawback you may have from working within the web platform.
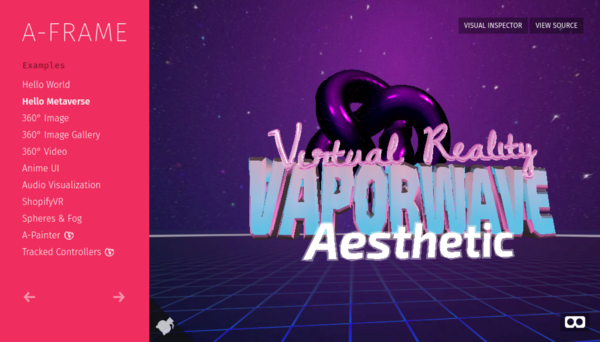
WebVR and WebGL on the web has ushered in a new era of 3D modelling and WebGL tooling. A particular favourite of mine is A-Frame.

Mozilla’s A-Frame project brings the idea of authoring WebGL based VR content using custom HTML elements!
A-Frame allows web developers with only HTML experience to start working in 3D. Nothing says web to me as quickly getting new developers building in a new medium.
Although a WebGL based approach allows one to guarantee the same content at a low level across platforms, it has some downsides.
The biggest being that any content produced is not a native part of the web platform so it has not had the many experts of the web poring over it.
Every web API has had many experts arguing over it’s viability in terms of Accessibility, Performance, Ease of Use, Security and Privacy. Usually when developers take over parts of the web platform, Accessibility is the first thing to be lost and it is usually a sign that the platform needs extending.
Bringing VR into the realm of first class web APIs to enable normal websites to embrace VR would be a great way to extend the web platform to bring the web into the future.
Unfortunately right now the state of the traditional web in VR is not great. Although 360 and 3D videos are natively supported in Samsung Internet the traditional web is confined to a single 2D window, taking no advantage of the added depth VR can bring.
But it is still early days, it took a long time for responsive design to become accepted for the web on mobile. How does one even begin to think about doing responsive design in an entire extra dimension?!
👻 Ghost of Web Future
I envisage a future where the traditional web is enhanced by Virtual Reality. Where standards bodies and browser manufacturers work together to enable a future in which:
- Just as content creators learned to take advantage of touch interfaces for mobile, we create new interface patterns for the controller/wands/hands or other future interfaces of VR.
- Just as we learnt to make the most of limited screen real estate, we gain the abilities to position and rotate HTML elements in 3D to take advantage of the virtual spaces VR gives us.
- Just as mobile pages are expected to be so performant that they stick to the finger and feel physical, the interactive elements of the VR web should feel physical by being able to be manipulated in 3D space.
The traditional web has been around 25 years and had a monumental shift when the mobile web came to be. Another great shift is coming! Lets avoid the mistakes we made on mobile to make a future where the web is the predominant platform for VR media.
How the traditional web will be enhanced by VR is not something I can predict at this point. But discussion of it is happening in the open. On Github and in a W3c community group.
We can all work together and try out the new WebVR APIs to feed back on them. Try prototyping the websites of the future. Tell us where you are struggling it is only via feedback we can work out what needs to be done.
Recommended Reading:
I recommend Jeremy Keith’s new book Resilient Web Design, for a detailed look back to where we have been. After all, unless we learn from our history we are doomed to repeat it.
Get Started with WebVR today with A-Frame!!
I’ve put together some A-Frame HTML you can edit live in your browser.
Share your creations with me I would love to see them @lady_ada_king on twitter.
